Real Time Data Highlighting
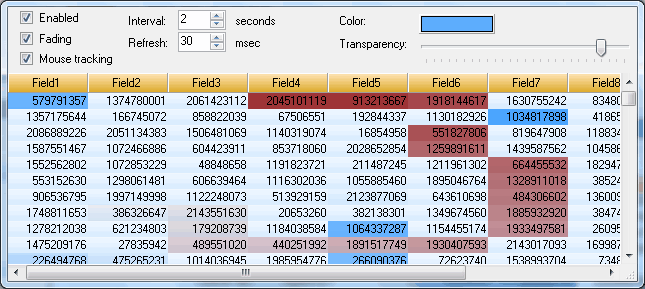
.Net Grid provides an extremely convenient echanism of data highlighting. Highlighting is the process of changing ackground color of a cell for a specified time interval and gradual restoration of he initial color afterwards. Background color of a cell can be changed twice (at the beginning and at the end) or with a little eriodicity (about 30 ms) enabling fading effect with gradual transition between the highlight color and the original background color of the cell.

In programming cell highlighting can be achieved by calling Cell.Highlight(Timespan, Color). When a programmer calls this method, the grid adds specific information about cell’s state into an internal container and launches timers when necessary. The second parameter is the color that may contain alpha-channel enabling mixing of the highlight color and the background color (transparency effect). It’s important to mention that the .Net Grid has a very easy to use API that saves programmer’s time. Highlighting management and initial parameters are accessible via Grid.Highlighting property.
Non-event model
public void NonEventModelHighlighting(Grid grid)
{
grid.Headers.Add(new Header());
grid.Headers[0].Add(new Column("Name"));
grid.Headers[0].Add(new Column("Color"));
grid.Headers[0].Add(new Column("Price"));
grid.Highlighting.Fading = true;
grid.Highlighting.Interval = TimeSpan.FromSeconds(2);
grid.Highlighting.Color = Color.FromArgb(128, Color.Red);
Row rowMercedes = grid.Rows.Add(new object[] { "Mercedes", Color.Black,
25000d });
Row rowBMW = grid.Rows.Add(new object[] { "BMW", Color.White, 35000d });
rowBMW["Price"].Value = 24000d;
rowBMW["Name"].Highlight(TimeSpan.FromSeconds(3), Color.Green);
}
In the event-driven model, highlighting is performed by receiving notifications via INotifyPropertyChanged interface. Highlighting values are taken from the Grid.Highlighting property. It means that data can be highlighted in such a way that the business logic won’t have dependencies from either System.Windows.Forms controls or Dapfor assemblies.
The same example in the event-driven model:
public class Car : INotifyPropertyChanged
{
private readonly string name;
private readonly Color color;
private double price;
public Car(string name, Color color, double price)
{
this.name = name;
this.color = color;
this.price = price;
}
public string Name
{
get { return name; }
}
public Color Color
{
get { return color; }
}
public double Price
{
get { return price; }
set
{
if (price != value)
{
price = value;
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs("Price"));
}
}
}
}
public event PropertyChangedEventHandler PropertyChanged;
}
public void EventDrivenModelHighlighting(Grid grid)
{
grid.Headers.Add(new Header());
grid.Headers[0].Add(new Column("Name"));
grid.Headers[0].Add(new Column("Color"));
grid.Headers[0].Add(new Column("Price"));
grid.Highlighting.Fading = true;
grid.Highlighting.Interval = TimeSpan.FromSeconds(2);
grid.Highlighting.Color = Color.FromArgb(128, Color.Red);
Car mercedes = new Car("Mercedes", Color.Black, 25000);
Car bmw = new Car("BMW", Color.White, 35000);
grid.Rows.Add(mercedes);
grid.Rows.Add(bmw);
bmw.Price = 24000d;
}
The .Net Grid systematically deletes useless information andlaunches timers only when it is really needed for specific interval.This results in considerable incrase of grid performance, especiallywhen cells are highlighted only in visible area of the grid. We have implemented highlighting in .Net Grid in such a way, that it provides huge performance bonuses! Just imagine: the grid can highlight more than 50,000 cells per second with more than 5,000 rows!!!
Back to .Net Grid Features