Data Hierarchy with Single or Multiple Headers
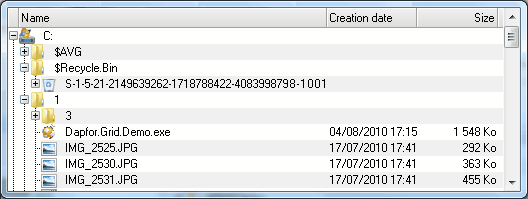
.Net Grid allows to present data both in tabular format and in hierarchical form. A data hierarchy may have one or more headers. Working with a single header is similar to TreeListView control (a classic example is file explorer). Multiple headers enable separate column management for each hierarchical level. At a glance, every header consists of two panels: the grouping panel and the columns panel. These panels aren’t related to each other. It means that the same column may be present in both panels simultaneously. Each column carries very important information about width, location, visibility, grouping and data sorting.

Data can be added into the data grid via Grid.Rows.Add(object dataObject) method call. This method returns object of Row type, which contains information about a data object, its location, hierarchy in the data grid, color, etc. To build a hierarchy, it is enough to call the Row.Add(object dataObject) method, which in turn returns a new Row object. This way a programmer can build almost any data hierarchy in the .Net Grid. All headers and rows have their own zero-based hierarchical level that is defined by Header.Level and Row.Level properties. To display data in every row, .Net Grid takes header of the same level as that row. However, if that level doesn't have a header, the header for the previous hierarchical level is used. In other words, if only one header is present, the grid will behave like Microsoft Windows Explorer.
When multiple headers are used, those that have level greater than 0 will be displayed in the grid above the first visible row on the same hierarchy level. A header can be hidden/shown via the Header.Visible property.
Back to .Net Grid Features